Foruma hoş geldin, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
Türkiye'nin İlk ve tek FiveM forum adresi
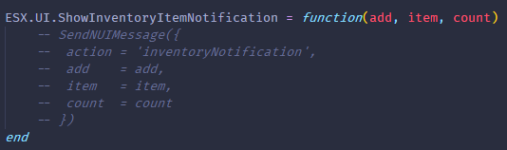
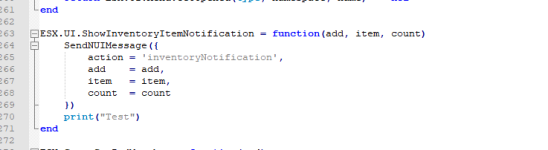
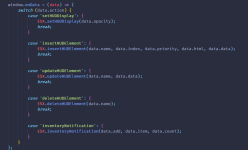
Forum adresimize hoş geldin FiveMTürk olarak amacımız siz değerli kullanıcılarımıza en aktif fikir ve paylaşım platformu sunmak bir yana en güvenilir şekilde alışveriş yapabileceğiniz bir platform sunmaktır.Soru Envanterimden eşya silinince gelen bildirimi kaldırmak
- Konbuyu başlatan shephex
- Başlangıç tarihi
- Cevaplar 15
- Görüntüleme 1K
Forumdan daha fazla yararlanmak için giriş yapın yada üye olun!
Forumdan daha fazla yararlanmak için giriş yapın veya kayıt olun!