- Katılım
- 4 yıl 15 gün
- Mesajlar
- 230
Arkadaşlar merhaba, habercilik mesleği ile telefondaki news uygulamasını birbirlerine uyarladım. Telefonda resimli falan haber yapınca sorun yok ama youtube videosu koyarak paylaşınca videoyu hiçbir şekilde oynatamıyorum hata veriyor.
Hata resmi;

Bu hata oynat dediğimde karşıma gelmektedir. Çözemedim bir türlü yardımcı olur musunuz?
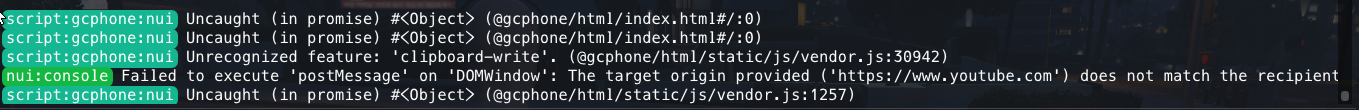
F8 üzerindeki hareketler;

İlk 2 hareketin belirttiği konum kodları;
3. hareketin belirttiği konum ve satır;
"return Native.Element_setAttribute.call(this, name, newValue);" satırını göstermektedir.
Sonuncu hata;
"reject(error);" belirttiği satırdır.
Hata resmi;

Bu hata oynat dediğimde karşıma gelmektedir. Çözemedim bir türlü yardımcı olur musunuz?
F8 üzerindeki hareketler;

İlk 2 hareketin belirttiği konum kodları;
Kod:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<link href="https://fonts.googleapis.com/css?family=Roboto:100,400,700&display=swap&subset=latin-ext" rel=stylesheet>
<link href="https://fonts.googleapis.com/css?family=Montserrat:300,400,600,700,800,900&display=swap" rel=stylesheet>
<link rel=stylesheet href="https://fonts.googleapis.com/icon?family=Material+Icons">
<script type=module src=https://unpkg.com/[email protected]/dist/ionicons/ionicons.esm.js></script>
<link rel=stylesheet href=https://use.fontawesome.com/releases/v5.8.1/css/all.css integrity=sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf crossorigin=anonymous>
<link href=/html/static/css/app.css rel=stylesheet>
</head>
<body>
<div id=app></div>
<script src=https://code.jquery.com/jquery-3.2.1.min.js></script>
<script src=nui://game/ui/jquery.js type=text/javascript></script>
<script type=text/javascript src=/html/static/js/manifest.js></script>
<script type=text/javascript src=/html/static/js/vendor.js></script>
<script type=text/javascript src=/html/static/js/app.js></script>
</body>
</html>3. hareketin belirttiği konum ve satır;
Kod:
setPropertyUnchecked(Element.prototype, 'setAttribute',
/**
* @this {Element}
* @param {string} name
* @param {string} newValue
*/
function (name, newValue) {
// Fast path for non-custom elements.
if (this.__CE_state !== CustomElementState.custom) {
return Native.Element_setAttribute.call(this, name, newValue);
}
var oldValue = Native.Element_getAttribute.call(this, name);
Native.Element_setAttribute.call(this, name, newValue);
newValue = Native.Element_getAttribute.call(this, name);
internals.attributeChangedCallback(this, name, oldValue, newValue, null);
});"return Native.Element_setAttribute.call(this, name, newValue);" satırını göstermektedir.
Sonuncu hata;
Kod:
exports.default = function (fn) {
return function () {
var gen = fn.apply(this, arguments);
return new _promise2.default(function (resolve, reject) {
function step(key, arg) {
try {
var info = gen[key](arg);
var value = info.value;
} catch (error) {
reject(error);
return;
}
if (info.done) {
resolve(value);
} else {
return _promise2.default.resolve(value).then(function (value) {
step("next", value);
}, function (err) {
step("throw", err);
});
}
}
return step("next");
});
};
};"reject(error);" belirttiği satırdır.

Son düzenleme: