- Katılım
- 4 yıl 6 ay 11 gün
- Mesajlar
- 440
- Discord
- MiddleStonks#1877


Merhaba, genellikle kaynak dosyalarınızı temiz tutmak istersiniz. Bununla birlikte, packed dosyalarla uğraşmak istemezsiniz .
Bu konu, resources dizininde .ts dosyalarını derlemek için FiveM ve gulp'u nasıl kullanacağınızı öğretecektir.
Gereksinimler:
NodeJs v9
Temel Typescript ve Javascript bilgisi
?
Hadi başlayalım:
Kendinizi resources klasörü düzeyine koyun.
Kaynak dosyalarınızın yaşayacağı bir src dizini oluşturun: mkdir src.
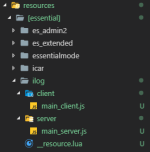
Yeni bir kaynak klasörü oluşturun: mkdir src / [essential] / ilog.
Bir istemci ve bir sunucu alt dizini oluşturun: mkdir src / [essential] / ilog / client src / [essential] / ilog / server.
Bu bağlamla bir __resource.lua dosyası oluşturun
Kod:
server_scripts {[/B][/CENTER]
[B][CENTER] "server/server_main.js"
}
client_scripts {
"client/client_main.js"
}Sıra şu şekilde görünmelidir.

Kaynağınızı kodlayın
Kaynağınızı, Lua / Js'de genellikle yaptığınız gibi istemci ve / veya sunucu altında geliştirin .
İstediğiniz kadar alt klasör ve .ts oluşturabilirsiniz .
Her şey nasıl kurulur?
Bir npm paketi başlatmadıysanız , lütfen npm initen üst düzeyde yapın, böylece package.json src ve kaynakların yanında yaşayacaktır .
Şimdi aynı yerde, bir oluşturmak gulpfile.js dosyası: touch gulpfile.js
Not: gulp, geliştirmenizdeki zorlu veya zaman alıcı görevleri otomatikleştirmek için bir araç setidir.
Aşağıdakini yazın:, npm i --save-dev gulp gulp-typescript merge-stream gulp-concat bağımlılıkları kuracaktır.
Gulpfile.js içindeki bağımlılıkları içe aktaralım :
Kod:
const gulp = require("gulp");
const ts = require("gulp-typescript");
const fs = require("fs");
const path = require("path");
const merge = require("merge-stream");
const concat = require("gulp-concat");Şimdi, "kaynak listemizi" oluşturacağız, örneğin elimizde sadece bir tane var:
Kod:
let folders = ["[essential]/ilog", "mySuperResource2"];Toplama İşlemimiz:
Kod:
gulp.task("build", function() {
let tasks = [];
// For each resource path in folder:
folders.map(el => {
// If there's a server folder
if (fs.existsSync(path.join("src", el, "server"))) {
tasks.push(
gulp
.src(`src/${escapeBracketPath(el)}/server/**/*.ts`)
.pipe(
ts({
noImplicitAny: true,
module: "commonjs"
})
)
.pipe(concat("main_server.js"))
.pipe(gulp.dest(`resources/${el}/server/`))
);
}
// If there's a client folder
if (fs.existsSync(path.join("src", el, "client"))) {
tasks.push(
gulp
.src(`src/${escapeBracketPath(el)}/client/**/*.ts`)
.pipe(
ts({
noImplicitAny: true,
module: "system",
outFile: "client_main.js"
})
)
.pipe(concat("main_client.js"))
.pipe(gulp.dest(`resources/${el}/client/`))
);
}
// Copy the __resource.lua
tasks.push(
gulp
.src(`src/${escapeBracketPath(el)}/__resource.lua`)
.pipe(gulp.dest(`resources/`))
);
});
// Merge all steams together
return merge(tasks);
});Not: gulp.src kullanımdan beri , yolda node-glob yolumuzdan kaçmamız gerekiyor , o yüzden çözümü;
Kod:
// [essential]/ilog -> [[]essential]/ilog
// [essential]/[essential]/ilog -> [[]essential]/[[]essential]/ilog
const escapeBracketPath = path =>
path
.split("[")
.map((val, i) => (i != 0 ? `[]${val}` : val))
.join("[");Şimdide çalıştıralım:
gulpGlobal olarak kurabilir ve doğrudan kullanabilirsiniz
gulp buildDüzenleyebilirsiniz package.json:
Kod:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "gulp build"
}ve şimdi bununla kurulum görevini başlatmak için sağlayabiliyoruz: npm run build.

Umarım bu, GÜÇLÜ bir Typescript geliştiricisi olmanıza yardımcı olur .

X Y Z