Foruma hoş geldin, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
Türkiye'nin İlk ve tek FiveM forum adresi
Forum adresimize hoş geldin FiveMTürk olarak amacımız siz değerli kullanıcılarımıza en aktif fikir ve paylaşım platformu sunmak bir yana en güvenilir şekilde alışveriş yapabileceğiniz bir platform sunmaktır.Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
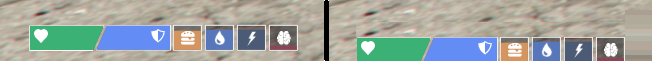
Yardım CAN BARINI AŞŞAĞI İNDİRME
- Konbuyu başlatan Onur2004
- Başlangıç tarihi
- Cevaplar 7
- Görüntüleme 811
- Katılım
- 4 yıl 5 ay 2 gün
- Mesajlar
- 203
@font-face {
font-family: 'pricedown';
src: url('../fonts/pricedown.ttf');
}
@font-face {
font-family: 'gta-ui';
src: url('../fonts/gta-ui.ttf');
}
body {
font-family: "pricedown", Verdana, Tahoma;
font-size: 30px;
overflow: hidden;
height: 1080px;
width: 100%;
}
#heal {
border: 1px solid rgb(255, 255, 255);
background: rgba(34, 34, 40, 0.5);
}
#armor {
border: 1px solid rgb(255, 255, 255);
background: rgba(34, 34, 40, 0.5);
transform: rotate(180deg);
}
#hunger, #thirst, #stamina, #voice, #voice2, #voice3 #voiceOn, #voice2On, #voice3On, #stress {
border: 1px solid rgb(255, 255, 255);
background: rgba(34, 34, 40, 0.5);
transform: rotate(180deg);
}
#boxHeal, #boxArmor, #boxStamina, #boxHunger, #boxThirst, #boxVoice, #boxVoice2, #boxVoice3, #boxVoiceOn, #boxVoiceOn2, #boxVoiceOn3, #boxStress {
width: 100%;
height: 100%;
transition: 0.2s ease-in-out;
}
#heal {
position: absolute;
left: 1.52%;
top: 96.70%;
bottom: 1.8%;
width: 3.800%;
height: 2.2%;
padding: 0;
float: left;
clip-path: polygon(0 0, 100% 0%, 85% 100%, 0% 100%);
}
#armor {
position: absolute;
left: 4.990%;
bottom: 1.8%;
top: 96.70%;
width: 3.800%;
height: 2.2%;
padding: 0;
float: left;
clip-path: polygon(0 0, 100% 0%, 85% 100%, 0% 100%);
}
#hunger {
position: absolute;
left: 9.00%;
top: 96.70%;
bottom: 0.35%;
width: 1.4%;
height: 2.2%;
padding: 0;
float: left;
}
#thirst {
position: absolute;
left: 10.70%;
top: 96.70%;
bottom: 0.35%;
width: 1.4%;
height: 2.2%;
padding: 0;
float: left;
}
#stamina {
position: absolute;
left: 12.35%;
top: 96.70%;
bottom: 0.35%;
width: 1.4%;
height: 2.2%;
padding: 0;
float: left;
}
#voice {
position: absolute;
left: 15.6824%;
top: 96.65%;
bottom: 0.34%;
width: 0.21%;
height: 2.43%;
padding: 0;
float: left;
border: none;
}
#voice2 {
position: absolute;
left: 15.8524%;
top: 95.70%;
bottom: 0.34%;
width: 0.38%;
height: 0.68%;
padding: 0;
float: left;
border: none;
}
#voice3 {
position: absolute;
left: 15.8524%;
top: 98.70%;
bottom: 0.34%;
width: 0.38%;
height: 0.68%;
padding: 0;
float: left;
border: none;
}
#voiceOn {
position: absolute;
float: left;
background: none;
}
#stress {
position: absolute;
left: 14.00%;
top: 96.70%;
bottom: 0.35%;
width: 1.4%;
height: 2.2%;
padding: 0;
float: left;
}
#boxHeal {
background: #3bb175;
}
#boxArmor {
background: #638df4;
}
#boxHunger {
background: #d59560;
}
#boxThirst {
background: #5877ba;
}
#boxStamina {
background: rgb(76, 91, 117);
}
#boxVoice {
background: rgb(255, 255, 255);
}
#boxVoice2 {
background: rgb(8, 8, 8);
}
#boxVoice3 {
background: rgb(0, 0, 0);
}
#boxVoice.active {
background: rgb(255, 153, 0);
}
#boxVoice2.active {
background: rgb(0, 132, 255);
}
#boxVoice3.active {
background: rgb(162, 0, 255);
}
#boxStress {
background: #8a4657
}
.barIcon {
position: absolute;
left: 24%;
top: 21.50%;
bottom: 2.8%;
padding: 0;
float: left;
height: 14px;
width: 14px;
transform: rotate(180deg);
}
.barIcon2 {
position: absolute;
left: 5.52%;
top: 12%;
bottom: 2.8%;
padding: 0;
float: left;
height: 14px;
width: 14px;
}
.barIcon3 {
position: absolute;
left: 21.96%;
top: 19.50%;
bottom: 2.8%;
padding: 0;
float: left;
height: 14px;
width: 14px;
transform: rotate(180deg);
}
.barIcon4 {
position: absolute;
left: 7.00%;
top: 27.50%;
bottom: 2.8%;
padding: 0;
float: left;
height: 14px;
width: 14px;
transform: rotate(180deg);
}
.barIcon5 {
position: absolute;
left: 23.56%;
top: 16%;
bottom: 2.8%;
padding: 0;
float: left;
height: 14px;
width: 14px;
transform: rotate(180deg);
}
/* (1440x900) WXGA+ Display */
@media screen and (max-width: 1440px) {
.barIcon {
position: absolute;
left: 19.58%;
top: 20.65%;
bottom: 2.8%;
padding: 0;
float: left;
height: 12px;
width: 12px;
transform: rotate(180deg);
}
.barIcon2 {
position: absolute;
left: 5.52%;
top: 12%;
bottom: 2.8%;
padding: 0;
float: left;
height: 12px;
width: 12px;
}
.barIcon3 {
position: absolute;
left: 19.43%;
top: 17.70%;
bottom: 2.8%;
padding: 0;
float: left;
height: 12px;
width: 12px;
transform: rotate(180deg);
}
.barIcon4 {
position: absolute;
left: 6.52%;
top: 24.85%;
bottom: 2.8%;
padding: 0;
float: left;
height: 12px;
width: 12px;
transform: rotate(180deg);
}
.barIcon5 {
position: absolute;
left: 20.26%;
top: 15.75%;
bottom: 2.8%;
padding: 0;
float: left;
height: 13px;
width: 13px;
transform: rotate(180deg);
}
}
css bu şekilde tam olarak nereyi değiştirmem lazım? A ata35
font-family: 'pricedown';
src: url('../fonts/pricedown.ttf');
}
@font-face {
font-family: 'gta-ui';
src: url('../fonts/gta-ui.ttf');
}
body {
font-family: "pricedown", Verdana, Tahoma;
font-size: 30px;
overflow: hidden;
height: 1080px;
width: 100%;
}
#heal {
border: 1px solid rgb(255, 255, 255);
background: rgba(34, 34, 40, 0.5);
}
#armor {
border: 1px solid rgb(255, 255, 255);
background: rgba(34, 34, 40, 0.5);
transform: rotate(180deg);
}
#hunger, #thirst, #stamina, #voice, #voice2, #voice3 #voiceOn, #voice2On, #voice3On, #stress {
border: 1px solid rgb(255, 255, 255);
background: rgba(34, 34, 40, 0.5);
transform: rotate(180deg);
}
#boxHeal, #boxArmor, #boxStamina, #boxHunger, #boxThirst, #boxVoice, #boxVoice2, #boxVoice3, #boxVoiceOn, #boxVoiceOn2, #boxVoiceOn3, #boxStress {
width: 100%;
height: 100%;
transition: 0.2s ease-in-out;
}
#heal {
position: absolute;
left: 1.52%;
top: 96.70%;
bottom: 1.8%;
width: 3.800%;
height: 2.2%;
padding: 0;
float: left;
clip-path: polygon(0 0, 100% 0%, 85% 100%, 0% 100%);
}
#armor {
position: absolute;
left: 4.990%;
bottom: 1.8%;
top: 96.70%;
width: 3.800%;
height: 2.2%;
padding: 0;
float: left;
clip-path: polygon(0 0, 100% 0%, 85% 100%, 0% 100%);
}
#hunger {
position: absolute;
left: 9.00%;
top: 96.70%;
bottom: 0.35%;
width: 1.4%;
height: 2.2%;
padding: 0;
float: left;
}
#thirst {
position: absolute;
left: 10.70%;
top: 96.70%;
bottom: 0.35%;
width: 1.4%;
height: 2.2%;
padding: 0;
float: left;
}
#stamina {
position: absolute;
left: 12.35%;
top: 96.70%;
bottom: 0.35%;
width: 1.4%;
height: 2.2%;
padding: 0;
float: left;
}
#voice {
position: absolute;
left: 15.6824%;
top: 96.65%;
bottom: 0.34%;
width: 0.21%;
height: 2.43%;
padding: 0;
float: left;
border: none;
}
#voice2 {
position: absolute;
left: 15.8524%;
top: 95.70%;
bottom: 0.34%;
width: 0.38%;
height: 0.68%;
padding: 0;
float: left;
border: none;
}
#voice3 {
position: absolute;
left: 15.8524%;
top: 98.70%;
bottom: 0.34%;
width: 0.38%;
height: 0.68%;
padding: 0;
float: left;
border: none;
}
#voiceOn {
position: absolute;
float: left;
background: none;
}
#stress {
position: absolute;
left: 14.00%;
top: 96.70%;
bottom: 0.35%;
width: 1.4%;
height: 2.2%;
padding: 0;
float: left;
}
#boxHeal {
background: #3bb175;
}
#boxArmor {
background: #638df4;
}
#boxHunger {
background: #d59560;
}
#boxThirst {
background: #5877ba;
}
#boxStamina {
background: rgb(76, 91, 117);
}
#boxVoice {
background: rgb(255, 255, 255);
}
#boxVoice2 {
background: rgb(8, 8, 8);
}
#boxVoice3 {
background: rgb(0, 0, 0);
}
#boxVoice.active {
background: rgb(255, 153, 0);
}
#boxVoice2.active {
background: rgb(0, 132, 255);
}
#boxVoice3.active {
background: rgb(162, 0, 255);
}
#boxStress {
background: #8a4657
}
.barIcon {
position: absolute;
left: 24%;
top: 21.50%;
bottom: 2.8%;
padding: 0;
float: left;
height: 14px;
width: 14px;
transform: rotate(180deg);
}
.barIcon2 {
position: absolute;
left: 5.52%;
top: 12%;
bottom: 2.8%;
padding: 0;
float: left;
height: 14px;
width: 14px;
}
.barIcon3 {
position: absolute;
left: 21.96%;
top: 19.50%;
bottom: 2.8%;
padding: 0;
float: left;
height: 14px;
width: 14px;
transform: rotate(180deg);
}
.barIcon4 {
position: absolute;
left: 7.00%;
top: 27.50%;
bottom: 2.8%;
padding: 0;
float: left;
height: 14px;
width: 14px;
transform: rotate(180deg);
}
.barIcon5 {
position: absolute;
left: 23.56%;
top: 16%;
bottom: 2.8%;
padding: 0;
float: left;
height: 14px;
width: 14px;
transform: rotate(180deg);
}
/* (1440x900) WXGA+ Display */
@media screen and (max-width: 1440px) {
.barIcon {
position: absolute;
left: 19.58%;
top: 20.65%;
bottom: 2.8%;
padding: 0;
float: left;
height: 12px;
width: 12px;
transform: rotate(180deg);
}
.barIcon2 {
position: absolute;
left: 5.52%;
top: 12%;
bottom: 2.8%;
padding: 0;
float: left;
height: 12px;
width: 12px;
}
.barIcon3 {
position: absolute;
left: 19.43%;
top: 17.70%;
bottom: 2.8%;
padding: 0;
float: left;
height: 12px;
width: 12px;
transform: rotate(180deg);
}
.barIcon4 {
position: absolute;
left: 6.52%;
top: 24.85%;
bottom: 2.8%;
padding: 0;
float: left;
height: 12px;
width: 12px;
transform: rotate(180deg);
}
.barIcon5 {
position: absolute;
left: 20.26%;
top: 15.75%;
bottom: 2.8%;
padding: 0;
float: left;
height: 13px;
width: 13px;
transform: rotate(180deg);
}
}
css bu şekilde tam olarak nereyi değiştirmem lazım? A ata35

dc adresini ver yardımcı olayım@font-face {
font-family: 'pricedown';
src: url('../fonts/pricedown.ttf');
}
@font-face {
font-family: 'gta-ui';
src: url('../fonts/gta-ui.ttf');
}
body {
font-family: "pricedown", Verdana, Tahoma;
font-size: 30px;
overflow: hidden;
height: 1080px;
width: 100%;
}
#heal {
border: 1px solid rgb(255, 255, 255);
background: rgba(34, 34, 40, 0.5);
}
#armor {
border: 1px solid rgb(255, 255, 255);
background: rgba(34, 34, 40, 0.5);
transform: rotate(180deg);
}
#hunger, #thirst, #stamina, #voice, #voice2, #voice3 #voiceOn, #voice2On, #voice3On, #stress {
border: 1px solid rgb(255, 255, 255);
background: rgba(34, 34, 40, 0.5);
transform: rotate(180deg);
}
#boxHeal, #boxArmor, #boxStamina, #boxHunger, #boxThirst, #boxVoice, #boxVoice2, #boxVoice3, #boxVoiceOn, #boxVoiceOn2, #boxVoiceOn3, #boxStress {
width: 100%;
height: 100%;
transition: 0.2s ease-in-out;
}
#heal {
position: absolute;
left: 1.52%;
top: 96.70%;
bottom: 1.8%;
width: 3.800%;
height: 2.2%;
padding: 0;
float: left;
clip-path: polygon(0 0, 100% 0%, 85% 100%, 0% 100%);
}
#armor {
position: absolute;
left: 4.990%;
bottom: 1.8%;
top: 96.70%;
width: 3.800%;
height: 2.2%;
padding: 0;
float: left;
clip-path: polygon(0 0, 100% 0%, 85% 100%, 0% 100%);
}
#hunger {
position: absolute;
left: 9.00%;
top: 96.70%;
bottom: 0.35%;
width: 1.4%;
height: 2.2%;
padding: 0;
float: left;
}
#thirst {
position: absolute;
left: 10.70%;
top: 96.70%;
bottom: 0.35%;
width: 1.4%;
height: 2.2%;
padding: 0;
float: left;
}
#stamina {
position: absolute;
left: 12.35%;
top: 96.70%;
bottom: 0.35%;
width: 1.4%;
height: 2.2%;
padding: 0;
float: left;
}
#voice {
position: absolute;
left: 15.6824%;
top: 96.65%;
bottom: 0.34%;
width: 0.21%;
height: 2.43%;
padding: 0;
float: left;
border: none;
}
#voice2 {
position: absolute;
left: 15.8524%;
top: 95.70%;
bottom: 0.34%;
width: 0.38%;
height: 0.68%;
padding: 0;
float: left;
border: none;
}
#voice3 {
position: absolute;
left: 15.8524%;
top: 98.70%;
bottom: 0.34%;
width: 0.38%;
height: 0.68%;
padding: 0;
float: left;
border: none;
}
#voiceOn {
position: absolute;
float: left;
background: none;
}
#stress {
position: absolute;
left: 14.00%;
top: 96.70%;
bottom: 0.35%;
width: 1.4%;
height: 2.2%;
padding: 0;
float: left;
}
#boxHeal {
background: #3bb175;
}
#boxArmor {
background: #638df4;
}
#boxHunger {
background: #d59560;
}
#boxThirst {
background: #5877ba;
}
#boxStamina {
background: rgb(76, 91, 117);
}
#boxVoice {
background: rgb(255, 255, 255);
}
#boxVoice2 {
background: rgb(8, 8, 8);
}
#boxVoice3 {
background: rgb(0, 0, 0);
}
#boxVoice.active {
background: rgb(255, 153, 0);
}
#boxVoice2.active {
background: rgb(0, 132, 255);
}
#boxVoice3.active {
background: rgb(162, 0, 255);
}
#boxStress {
background: #8a4657
}
.barIcon {
position: absolute;
left: 24%;
top: 21.50%;
bottom: 2.8%;
padding: 0;
float: left;
height: 14px;
width: 14px;
transform: rotate(180deg);
}
.barIcon2 {
position: absolute;
left: 5.52%;
top: 12%;
bottom: 2.8%;
padding: 0;
float: left;
height: 14px;
width: 14px;
}
.barIcon3 {
position: absolute;
left: 21.96%;
top: 19.50%;
bottom: 2.8%;
padding: 0;
float: left;
height: 14px;
width: 14px;
transform: rotate(180deg);
}
.barIcon4 {
position: absolute;
left: 7.00%;
top: 27.50%;
bottom: 2.8%;
padding: 0;
float: left;
height: 14px;
width: 14px;
transform: rotate(180deg);
}
.barIcon5 {
position: absolute;
left: 23.56%;
top: 16%;
bottom: 2.8%;
padding: 0;
float: left;
height: 14px;
width: 14px;
transform: rotate(180deg);
}
/* (1440x900) WXGA+ Display */
@media screen and (max-width: 1440px) {
.barIcon {
position: absolute;
left: 19.58%;
top: 20.65%;
bottom: 2.8%;
padding: 0;
float: left;
height: 12px;
width: 12px;
transform: rotate(180deg);
}
.barIcon2 {
position: absolute;
left: 5.52%;
top: 12%;
bottom: 2.8%;
padding: 0;
float: left;
height: 12px;
width: 12px;
}
.barIcon3 {
position: absolute;
left: 19.43%;
top: 17.70%;
bottom: 2.8%;
padding: 0;
float: left;
height: 12px;
width: 12px;
transform: rotate(180deg);
}
.barIcon4 {
position: absolute;
left: 6.52%;
top: 24.85%;
bottom: 2.8%;
padding: 0;
float: left;
height: 12px;
width: 12px;
transform: rotate(180deg);
}
.barIcon5 {
position: absolute;
left: 20.26%;
top: 15.75%;
bottom: 2.8%;
padding: 0;
float: left;
height: 13px;
width: 13px;
transform: rotate(180deg);
}
}
css bu şekilde tam olarak nereyi değiştirmem lazım? A ata35

ekliyorumOnur#1000 A ata35

Forumdan daha fazla yararlanmak için giriş yapın yada üye olun!
Forumdan daha fazla yararlanmak için giriş yapın veya kayıt olun!
Benzer Konular
- Cevaplar
- 4
- Görüntüleme
- 658
- Cevaplar
- 14
- Görüntüleme
- 820
Bu konuyu görüntüleyen kullanıcılar
Toplam: 2 (Kullanıcı: 0, ziyaretçi: 2)