- Katılım
- 3 yıl 5 ay 9 gün
- Mesajlar
- 111
- Discord
- endlessdd
Merhabalar Ben Endless,
Gine Klasik Olarak Boşluğumdan Ve Can Sıkıntımdan Dolayı Bu EndlessCore Scriptini Yazdım.
Tüm Özelliklerinden Bahsedeyim ;
Menu Sistemi
TEXTUI Sistemi
İsteğe Bağlı Kullanılabilen Log Sistemi
Admin Kısayolları Sistemi ( ADMIN SHORTCUTS )
TANITIM VİDEOSU
Gine Klasik Olarak Boşluğumdan Ve Can Sıkıntımdan Dolayı Bu EndlessCore Scriptini Yazdım.
Tüm Özelliklerinden Bahsedeyim ;
Menu Sistemi
TEXTUI Sistemi
İsteğe Bağlı Kullanılabilen Log Sistemi
Admin Kısayolları Sistemi ( ADMIN SHORTCUTS )
TANITIM VİDEOSU
MENU SISTEMI : Düşüneceğiniz Üzere QB-MENU Gibi Aynı İşleve Sahip Bir Sistemdir. Belirttiğiniz Event İle Yönlendirme Yapabilirsiniz. Aynı Zamanda Export Sistemi Ekledim Hangi Scriptte Kullanmak İsterseniz İstemci ( Client ) Tarafında Export Komutunu Ayarlarak Menu Sistemini İstediğiniz Scriptte Kullanabilirsiniz. Aşağıda Örnek Export Kodları Bulunmaktadır.
MENU SYSTEM EXPORT
Kod:
exports['endless-core']:openMenu("Yiyecek Menüleri", {
{
header = "< Geri",
txt = "",
params = {
event = "endless-core:testkomut1",
}
},
{
header = "Noodle Menüsü",
txt = "Fiyat: 350$ - İçindekiler: Noodle, Matcha Çayı, Onigiri",
params = {
event = "endless-core:testkomut2",
}
},
{
header = "İkinci Menüsü",
txt = "Fiyat: 350$ - İçindekiler: Noodle, Matcha Çayı, Onigiri",
params = {
event = "endless-core:testkomut2",
}
},
})
RegisterNetEvent("endless-core:testkomut1")
AddEventHandler("endless-core:testkomut1", function()
print("Geri butonuna basıldı")
end)
RegisterNetEvent("endless-core:testkomut2")
AddEventHandler("endless-core:testkomut2", function()
print("Yemek menüsü butonuna basıldı")
end)TEXTUI Sistemi : İşlevi Diğer TEXTUI'ler İle Aynı Olmakta Özel Bir Tasarıma Sahiptir. İstediğiniz Yere Aşağıda Belirttiğim İki Export Kodunu Yapıştırıp Kullanabilirsiniz. Tabii Gine Belirtmek isterim Ki İstemci ( Client ) Taraflı Bir Export Kodudur. Önrek Kullanım Olarak Garajlarda, Bankalarda Veya Drawtext Kullanan Tüm Scriptlerde Bu Exportu Kullanabilirsiniz.
TEXTUI SYSTEM EXPORT
Kod:
exports['endless-core']:OpenTextUI("Test Yazı", "E") -- "Test Yazı" Kısmı Textuide Yazacak Olan isim "E" Olan Kısım Hangi Tuş İle Fonksiyonun Çalıştırdığını Oyuncuya Gösteren Kısımdır.
----------------------------------------------------
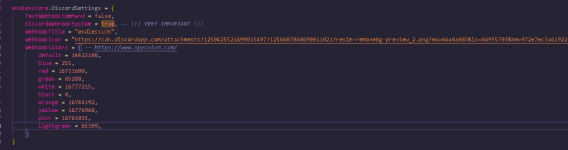
exports['endless-core']:CloseTextUI() -- Açtığınız TEXTUI'yi Kapatmanıza Yarayan Export Kodudur.LOG Sistemi : İsteğe Bağlı Olarak Kullanabileceğiniz Aşağıda Verdiğim Triggerda Hem Server Hemde Client Taraflı Kullanabildiğiniz Bir Log Sistemidir. Belirtmek İsterimki Aşağıdaki Config Resminde Belirtilen Değişkenleri Kendinize Göre True Veya False Olarak Ayarlayıp kullanabilirsiniz Tabii Conifgden Webhook Kullanımını true Yaptığınız Anda Çalışmayacaktır Bunun İçin Aşağıda Kod kısmında Belirttiğim Eventleri Kullanmanız Gerekmektedir. İstediğiniz Scriptin Client Veya Serverine Girdikten Sonra Bu Trigger Eventi Yapıştırıp Kategori Ve Mesajlarını Kendinize Göre Düzenleyerek Log Göndermesini Sağlayabilir Ve kullanabilirsiniz. Ve Bu Arada Unutmadan discordConfig.lua Dosyasından İstediğiniz Log Türünü Silebilir Veya İsteğinize Bağlı Log Türleri Oluşturup Kullanabilirsiniz.
Kod:
-- Trigger Eventler
Server Side
local Player = QBCore.Functions.GetPlayer(source)
local playerData = Player.PlayerData
local firstname = playerData.charinfo.firstname
local lastname = playerData.charinfo.lastname
local citizenid = playerData.citizenid
local fullname = firstname .. " " .. lastname
TriggerEvent('endless-core:server:createlog', 'Death', fullname.. 'Adlı Oyuncu Öldü.')
Client Side
TriggerServerEvent('endless-core:server:createlog', 'TestLog', 'Hey, Merhaba Ben Test Amacıyla Gönderilmiş Bir Webhook Loguyum.')Admin Shortcuts;
Admin Shortcuts Sistemini Yazarken ki Amacım Hem Sunucu Adminlerinin İşlerini Kolaylaştırmak ve Çok Kullanılan Komut Ve Fonksiyonları Bir Araya Toplamaktı. Ve Bunu Birazda Olsa Yapmış Oldum. Tabii Bu Sistemi kullanırmısınız Bilmem Ama Ben Yazmak İstedim Görüşümce Sunucularınızdaki Değerli Adminlerin Kesinlikle İşlerini Kolaylaştıracak Bir Sistem. Kısaca Özelliklerinden Bahsetmem Gerekirse İdsi Belirtilen Oyuncuya Banka Veya Nakit Olarak Para Verebilirler, ID'si Belirtilen Oyuncunun Mesleğini Değiştirebilir Ve Meslek Verebilirler, Sunucu Saatini Değiştirebilirler Örnek olarak 12 00 Şekilnde Kullanabilirler Ve Son Olarka ID'si Belirtilen Kişiye İstedikleri Miktarda İstedikleri Itemları Verebilirler. Unutmadan Söylemek İsterim Ki Bu Admin Kısayollarının Loglarını endless-core scriptindeki Log Sistemine Göre Ayarladım shared/discordConfig.lua Dosyasından Webhook Linklerini Düzenleyebilirsiniz.